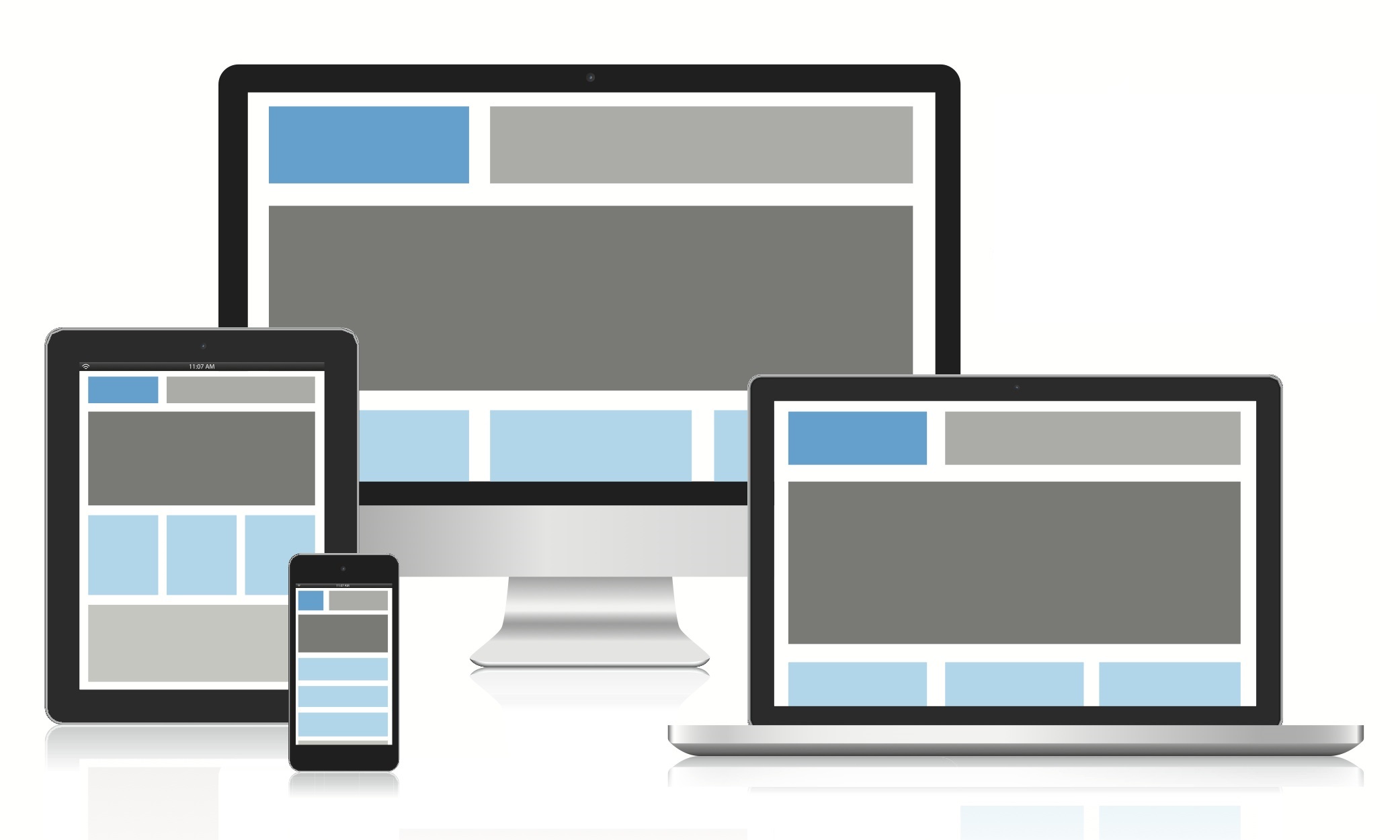
طراحی سایت ریسپانسیو (Responsive web design)؟نمایشگر؟ مهم ترین دلیل پیدایش تکنولوژی ریسپانسیو، نمایشگر دستگاه های ارتباطی مختلف مانند تلفن های هوشمند و تبلت ها بوده است. رزولوشن این نمایشگرها در سایزهای مختلف، متفاوت می باشد و همین دلیل اصلی ابداع روشی بود که سایت ها را به صورت صحیح در نمایشگرهای مختلف نشان دهد و این روش بر پایه سی اس اس باشد. به این روش فوق العاده قوی ریسپانسیو یا در زبان فارسی روش واکنشگرا گفته میشود.
در گذشته به دلیل استفاده کاربران از ویندوز xp و ثابت بودن رزولوشن نمایشگرها در این ویندوز (600*800) نیازی به استفاده از این روش نبود و همچنین در ویندوز سون و بالا بودن رزولوشن در این ویندوز(768*1024)، این سایز به صورت استاندارد برای طراحی سایت ها به کار گرفته می شد.
اما به تدریج طراحان سایت به این فکر افتادند که سایز سایت ها را با سایز صفحه نمایش های مختلف سازگار کنند. نتیجه این فکر استفاده از روش شناور یا fluid بود. بدین شکل که در این روش عرض صفحات(width) به جای پیکسل با درصد تعیین می شدند و کاربر هرچه عرض مرورگر خود را افزایش می داد سایت را با همان پهنا مشاهده می کرد. پس در نتیجه مهم ترین هدف طراحان که هماهنگ سازی پهنای تمام مرورگرها با سایت بود محقق شد.
اما بزرگترین چالش در این زمینه گسترش روز افزون تلفن های هوشمند و تبلت ها بود که به دلیل قابلیت استفاده آسان از اینترنت با این دستگاه ها، طراحان را مجبور به طراحی سایت مناسب با صفحه نمایش این دستگاه ها کرد. این بار دیگر نمی شد تا با طراحی شناور سایت را متناسب با صفحه نمایش این دستگاه ها طراحی کرد زیرا این بار رزولوشن 240*480 مد نظر بود. اولین راه حلی که به ذهن طراحان رسید این بود که دو نسخه متفاوت از سایت طراحی کنند که یکی برای نمایش در صفحه نمایش معمولی بود و دیگری برای نمایش در موبایل ها و تبلت ها بود.
این روش همچنان در برخی از سایت ها مشاهده می شود. در این روش از user-agent مرورگر استفاده می شود بدین گونه که اگه سیستم عامل اندروید یا آی او اس یا .. بود کاربر را به قالب نسخه موبایل هدایت کند در غیر این صورت کاربر به قالب نسخه ویندوز هدایت شود. مزیت این روش این است که در طراحی نسخه موبایل می توانیم برای سبک شدن سایت قسمت هایی را که ضروری نیستند را حذف کنیم ولی بزرگترین عیب این روش این است که طراحی سایت با دو قالب برای بسیاری از شرکت ها مرقون به صرفه نیست.
طراحی سایت ریسپانسیو
اگر فقط کمی به اطرافیان خود توجه کنید متوجه خواهید شد که به دلیل گسترش تکنولوژی های 3g و یا 4g بیشتر کاربران از موبایل و یا تبلت خود برای وبگردی استفاده می کنند پس شما اگر مالک سایتی باشید مطمئنا خواستار سایتی می باشید که با این دستگاه ها سازگاری داشته باشد.
با طراحی چند css و دستورات media query می توانید سایت ریسپانسیو قدرتمندی طراحی کنید اما با استفاده از جاوا اسکریپت می توانید کنترل بیشتری بر روی قالب خود داشته باشید طوری که تمام امکانات مورد نیاز کاربر در هنگام وبگردی را فراهم کنید تا با زمان استفاده بالای کاربر، بتوانید رتبه خوبی برای سئوی سایت خود دریافت کنید زیرا امروزه یکی از مهم ترین فاکتورهای بهینه سازی سایت، ریسپانسیو بودن قالب سایت می باشد.
اما این مرحله اتمام کار نبود. شرکت های بزرگ و مطرح در زمینه طراحی وب سایت اقدام به ایجاد فریمورک هایی جهت تسهیل طراحی ریسپانسیو کردند که مطرح ترین آنها فریمورک بوت استرپ می باشد. در این فریمورک تعدادی فایل سی اس اس آماده شده است که طراح تنها با استفاده از کلاس های آن می تواند یک سایت کامل در سه سایز مختلف دسکتاپ،تبلت و موبایل طراحی کند.
تگها : طراحی سایت , طراحی وب , طراحي وب سايت , طراحی سایت داینامیک , آموزش طراحی سایت , طراحي سایت , طراحی وبسایت , طراحي وب سایت

